Вконце урока в панели управления, в выбранных ресурсах появится вкладка с выбором местоположения на карте. Вы сможете поставить точку на интерактивной google карте непосредственно в самой панели управления, в дополнительном поле. Возможно выбрать только одну точку! Для каждого ресурса сайта, вы сможете выбрать новое местоположение на карте.
Нам понадобится компонент Google Maps TV.
Скачать Google Maps TV с сайта modxДалее устанавливаем дополнение на ваш modx сайт

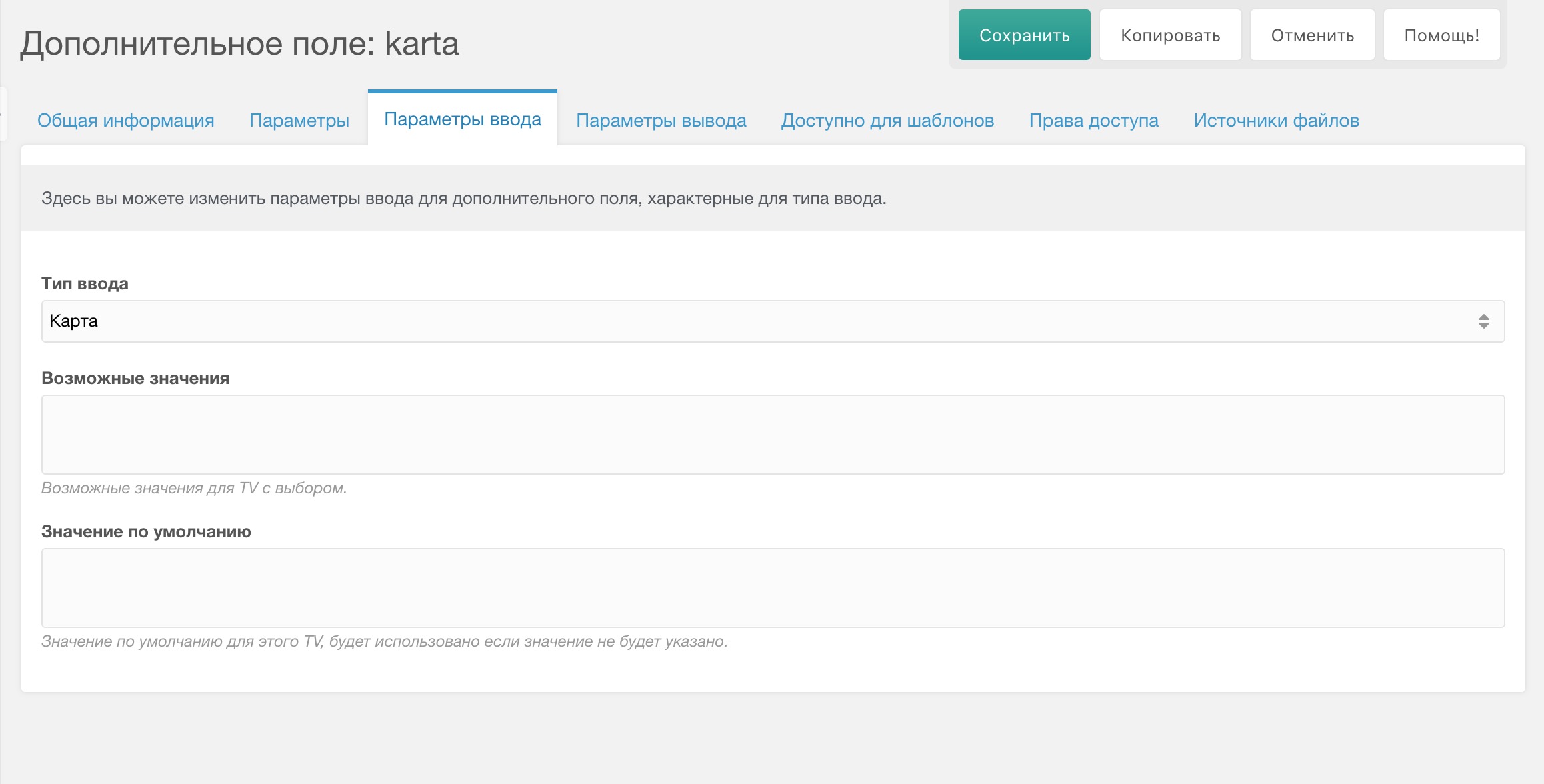
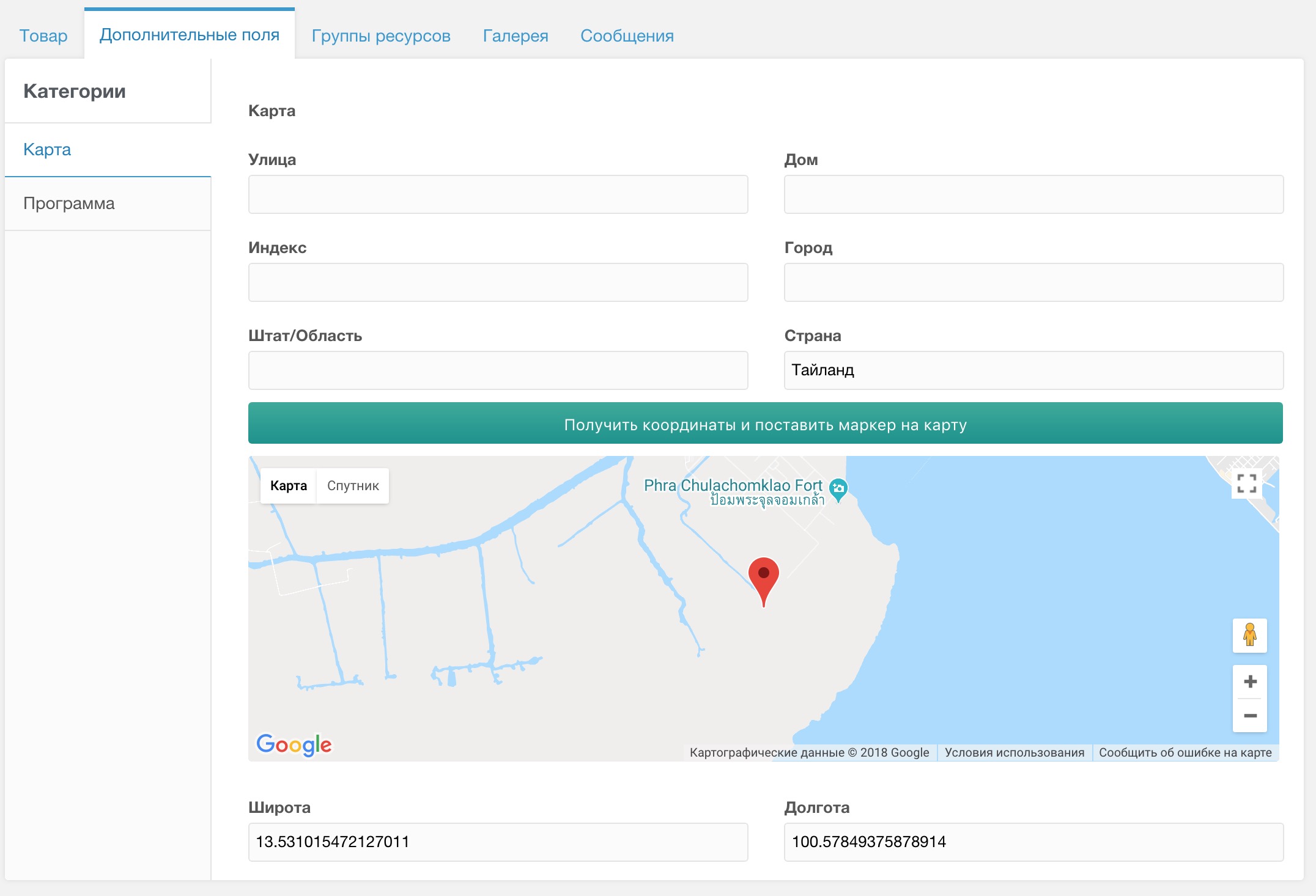
Следующим пунктом необходимо создать дополнительное TV поле (в нашем случае назовем поле - karta). Во вкладке "Параметры ввода" тип ввода выставляем значение "Тип ввода" - КАРТА. Далее не забываем поставить галочку на нужном шаблоне, сохраняемся и идем дальше.

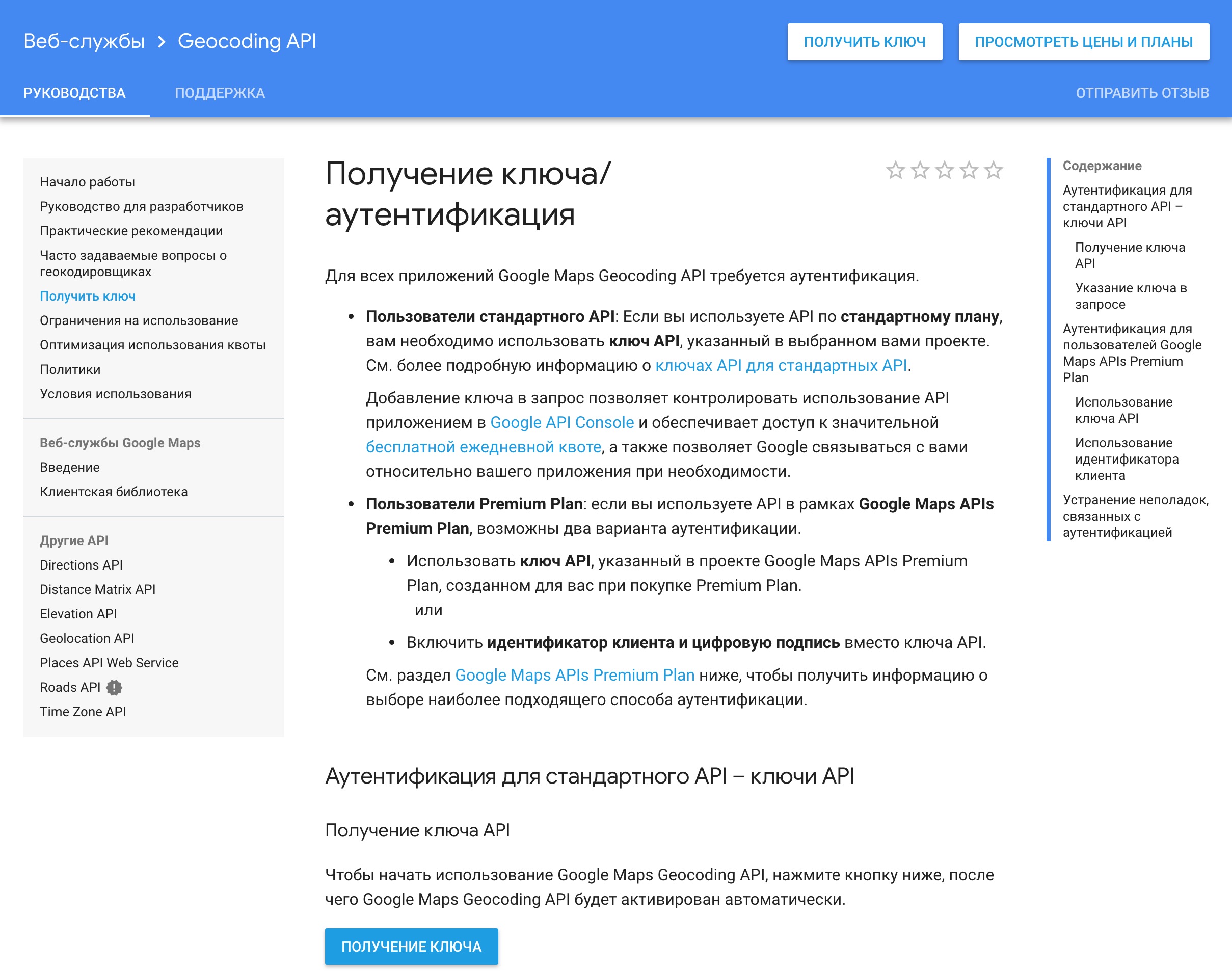
Следующим пунктом нам необходимо получить API KEY для наших гугл карт. Открываем сайт гугла и нажимаем кнопку получить ключ. Не забудьте войти в аккаунт google иначе ключ не получите.

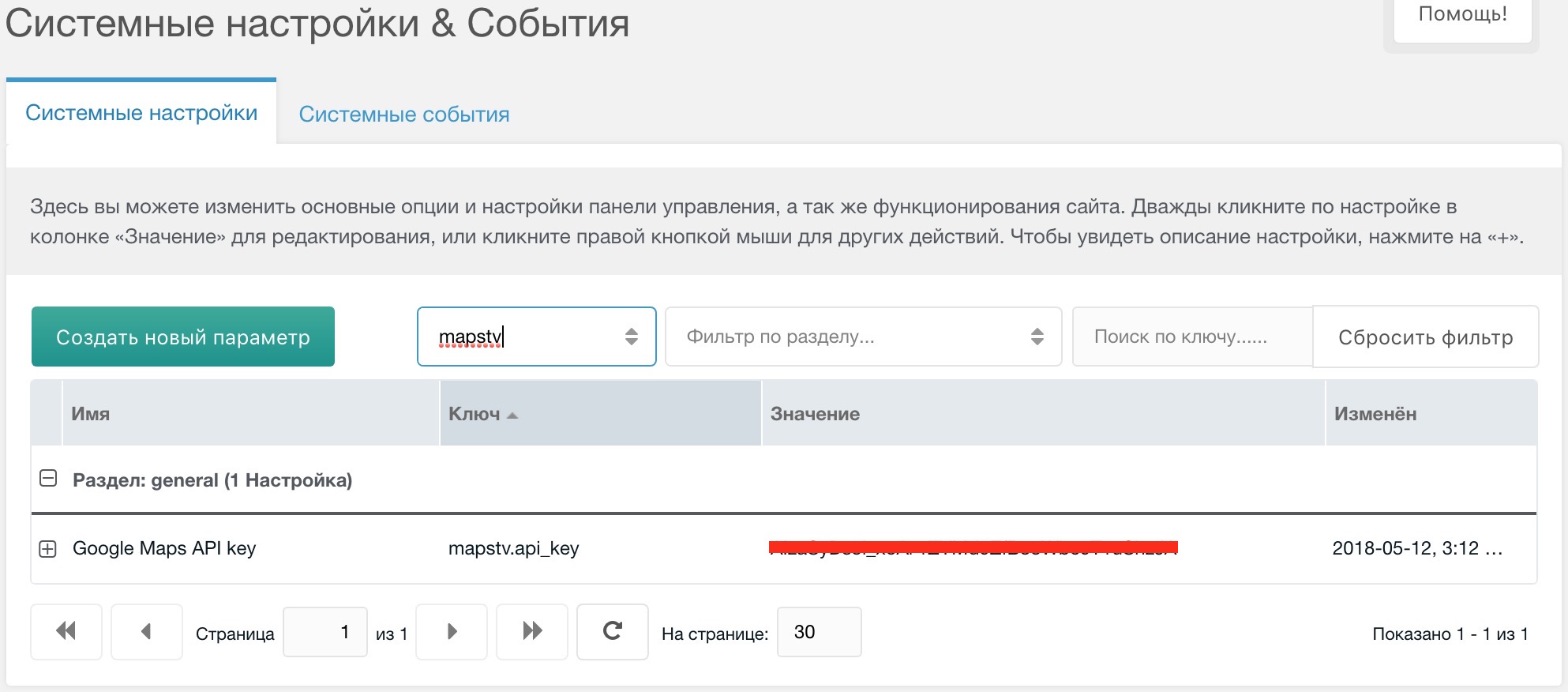
После того как ключ получен, идем в системные настройки и выбираем пункт mapstv. В поле "значение" вставляем полученный API ключ с сайта гугл.

Теперь расскажем немного о самом компоненте Google Maps TV
Компонент реализует удобный поиск местоположения в режиме онлайн. Все манипуляции можно сократить, вбив необходимый город или страну в соответствуещее поле, после чего нажимаем кнопку "Получить кординаты" и мы перемещаемся в нужную точку.
 Если в ресурсе карта не грузится или выдает сообщение об ошибке, значит что то не так с API ключем. Попробуйте получить его заного или отредактировать уже полученный (возможно нужно дать доступ ключу к вашему домену)
Если в ресурсе карта не грузится или выдает сообщение об ошибке, значит что то не так с API ключем. Попробуйте получить его заного или отредактировать уже полученный (возможно нужно дать доступ ключу к вашему домену)
Сам компонент выводит в шаблон только кординаты, или поля с городом, улицей, страной и т.д. Весь внешний вид карты реализуется скриптами от гугла. Это хорошо, ведь кастомизировать карту мы сможем по своему усмотрению.
{"street":"","housenumber":"","zipcode":"","city":"","state":"","country":"","latitude":"","longitude":""}
Вернемся к настройке и установке компонента на наш modx сайт. Создадим чанк, где мы зададим шаблон вывода данных, которые будет отдавать нам плагин Google Maps TV. Назовем его tplmap. Этот чанк некая маска вывода т.к конкретно в нашем скрипте используются сокращения, а плагин, по умолчанию выводит полные названия.
{lat: [[+latitude]], lng: [[+longitude]]}
В этот чанк вы сможете добавить необходимые поля, которые нужны для конкретно вашего случая. Нам же нужно просто вытащить кординаты (широта и долгота) заданные в админке нашего ресурса. Более подробно о том, какие поля за что отвечают, вы сможете узнать из официальной документации google.
После создания чанка пора инициализировать нашу карту и поместить ее на сайт. Для этого в нужном месте, где должна выводиться карта, в шаблоне, помещаем данный код.
Местоположение
В скрипте, который подключается в конце, вместо слова API_KEY так же необходимо вставить полученный API ключ гугл!
Думаю вы уже поняли как работает данный компонент =) Стоит взглянуть на то, что идет в скрипте после параметра "center". Поле [[*karta:JSONtoChunk=`tplmap`]] как раз таки и отвечает за передачу всех наших параметров в карту гугл, что и позволяет нам получить на выходе нашу карту на конкретной странице сайта.

Вот впринцыпе и все, мы запустили наш компонент. Далее добавить маркер на карту, или поменять ее внешний вид вы сможете самостоятельно, используя документацию google.
Дмитрий
Доброго времени суток!
Есть такой вопрос, а если маркеры надо вывести не один?
Сергей
Добрый день! Этот вариант подходит только для одного маркера. Возможно я не доглядел и покопавшись в документации компонента можно вывести несколько маркеров.
Дмитрий
Я просто пытаюсь вытащить все маркеры( т.е. собрать ресурсы), на одну страницу. Не хочет вытягивать Высоту и ширину
Евгений
Опишите более подробно что нужно
Дмитрий
Есть сайт, в родителе есть чилды, на детях есть геометки, через pdoresources собираю их и пытаюсь вывести на карте, но карта не выводиться, не хочет собирать Высоту и ширину
marker = new google.maps.Marker({
position:{lat:, lng: },
map: map,
animation: google.maps.Animation.BOUNCE,
title: 'СП «Веставто» ОАО'
}),
[[!pdoResources?
&element=`msProducts`
&tpl=`@INLINE marker = new google.maps.Marker({
position:[[+google:JSONtoChunk=`tplmap`]],
map: map,
animation: google.maps.Animation.BOUNCE,
title: '[[+pagetitle]]'
}),`
&limit=`0`
&includeTV=`google`
]]
Евгений
Может не высоту и ширину а кординаты широта и долгота? В админке карта появилась? Там точку поставил? Вполне может быть что не задал высоту и ширину карты в css. Если нет ошибок на странице где выводишь карту, нужно инспектировать блок и смотреть css
Дмитрий
В Админке, на отдельном ресурсе все выводится
div id=«map535» style=«width:100%;height:400px;» в тулах
Марк
интересует аналогичный вопрос, только когда нужно вывести 10 документов на странице (10 карт), но показывает почему-то только одну и ошибка в консоли
You have included the Google Maps JavaScript API multiple times on this page. This may cause unexpected errors.
Сергей
Это инструкция для вывола карты для каждого ресурса. 1 карта = 1 ресурс.
Марк
:) это понятно, но как побороть когда нужно вывести списком?
Марк
Сергей, закончите статью) Написано для сайтов каталогов, но статья не закончена и в примере ещё можно вывести метку с подсказкой
Марк
var map[[+id]];
var coordinates = [[+tv.maps:JSONtoChunk=`tplmap`]];
function initMap() {
map = new google.maps.Map(document.getElementById('map[[+id]]'), {
center: [[+tv.maps:JSONtoChunk=`tplmap`]],
zoom: 15,
center: coordinates,
scrollwheel: true,
});
var marker = new google.maps.Marker({
position: coordinates,
map: map,
});
}
Алексей
Забыли написать что нужно чтобы был активен так же Maps JavaScript API. иначе в админке не будет видна карта.
Сергей
Цитирую
«После того как ключ получен, идем в системные настройки и выбираем пункт mapstv. В поле „значение“ вставляем полученный API ключ с сайта гугл.»
Алексей
Ваша ссылка и ваш скрин говорят о том что вы получаете ключ к Google Maps Geocoding API
joxi.ru/D2PYbP1TpQ111A
Я лично сейчас все сделал и у меня в консоли была ошибка, что Maps JavaScript API не подключен и его следует включить. Могу даже видео записать если вы не верите.
Вадим
Здравствуйте!
Подскажите, пожалуйста, как показать карту с ресурка «Контакты» на Главной странице.
Ваш пример работает так:
На ресурсе «Контакты» стоит «ТВ — Карта» с плейсхолдерами [[+latitude]] и [[+longitude]]
И соответственно карта отображается только на странице «Контакты».
А как сделать такой вариант:
Настраиваем карту на ресурсе «Контакты» и выводим эту карту на всех страницах в подвале. А значения [[+latitude]] и [[+longitude]] получаем с ресурка «Контакты».
Сергей
Здравствуйте!
Этот вариант карты вам не подойдет. Функционал заключается в том, чтобы вывести для каждого ресурса карту! Если нужна одна карта в футере, просто задайте вместо [[+latitude]] и [[+longitude]] кординаты вручную, длина и широта. Вбиваете адрес в яндекс карты и слева, где адрес точки будет длина и широта допустим 59.637389 и -39.84849
Марк
Отличная статья, но добавьте в неё — как вывести маркер «как в админке»